How To Animate A Sprite In Spritekit
Sprite Animation with SpriteKit
This reference commodity covers how to create animations using SpriteKit SKSpriteNode and textures.

When creating a game using SpriteKit one of the offset things we want to exercise is guarantee that our game feels alive. To bring that touch on of life into the game a common practise is to animate the game elements.
How to create sprite animations in a SpriteKit game?
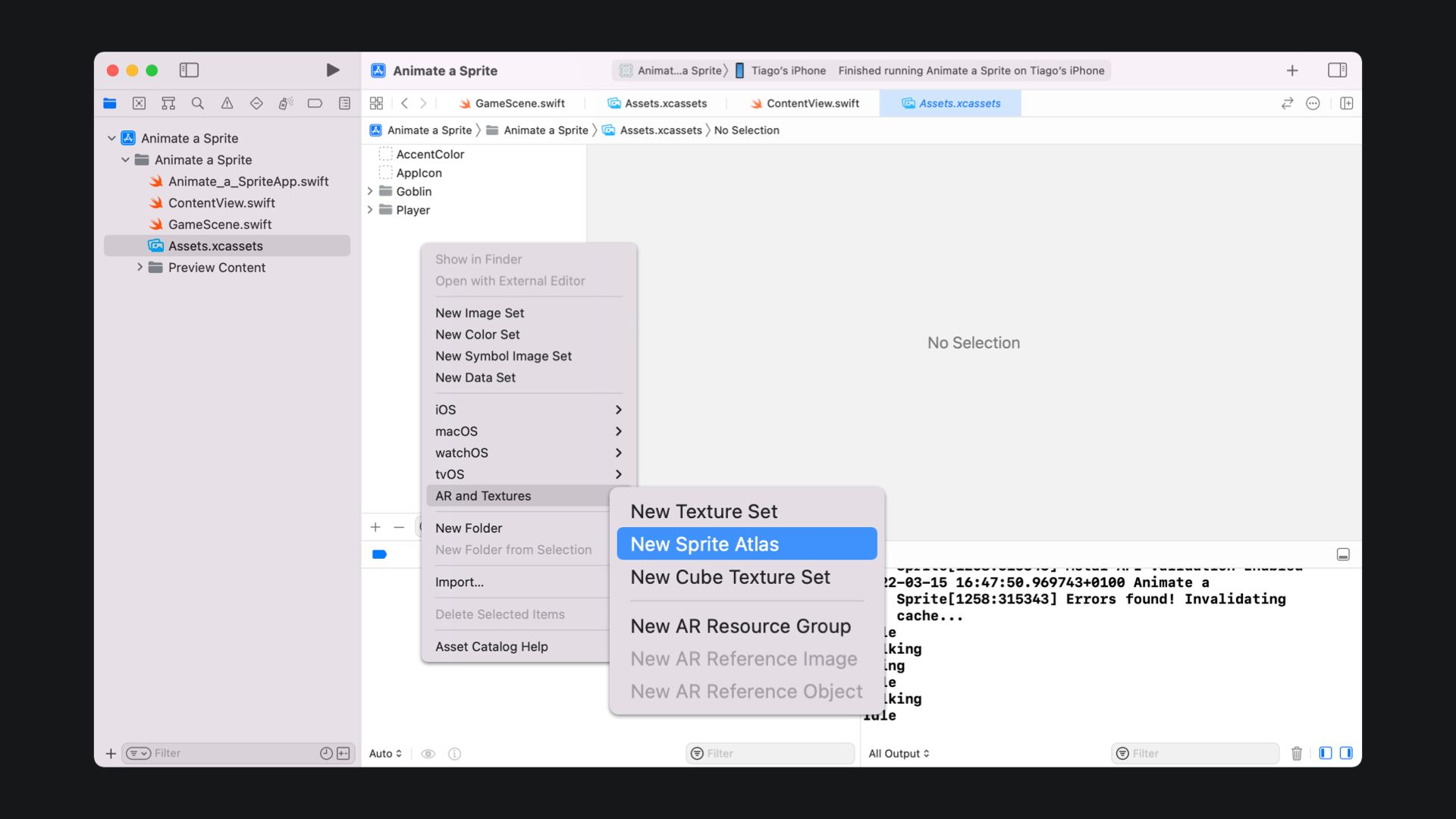
The showtime thing you demand to exercise is create a Sprite Atlas in your Avails binder. The Sprite Atlas is a special type of folder that will collect images that are used together frequently to improve memory usage and rendering performance.

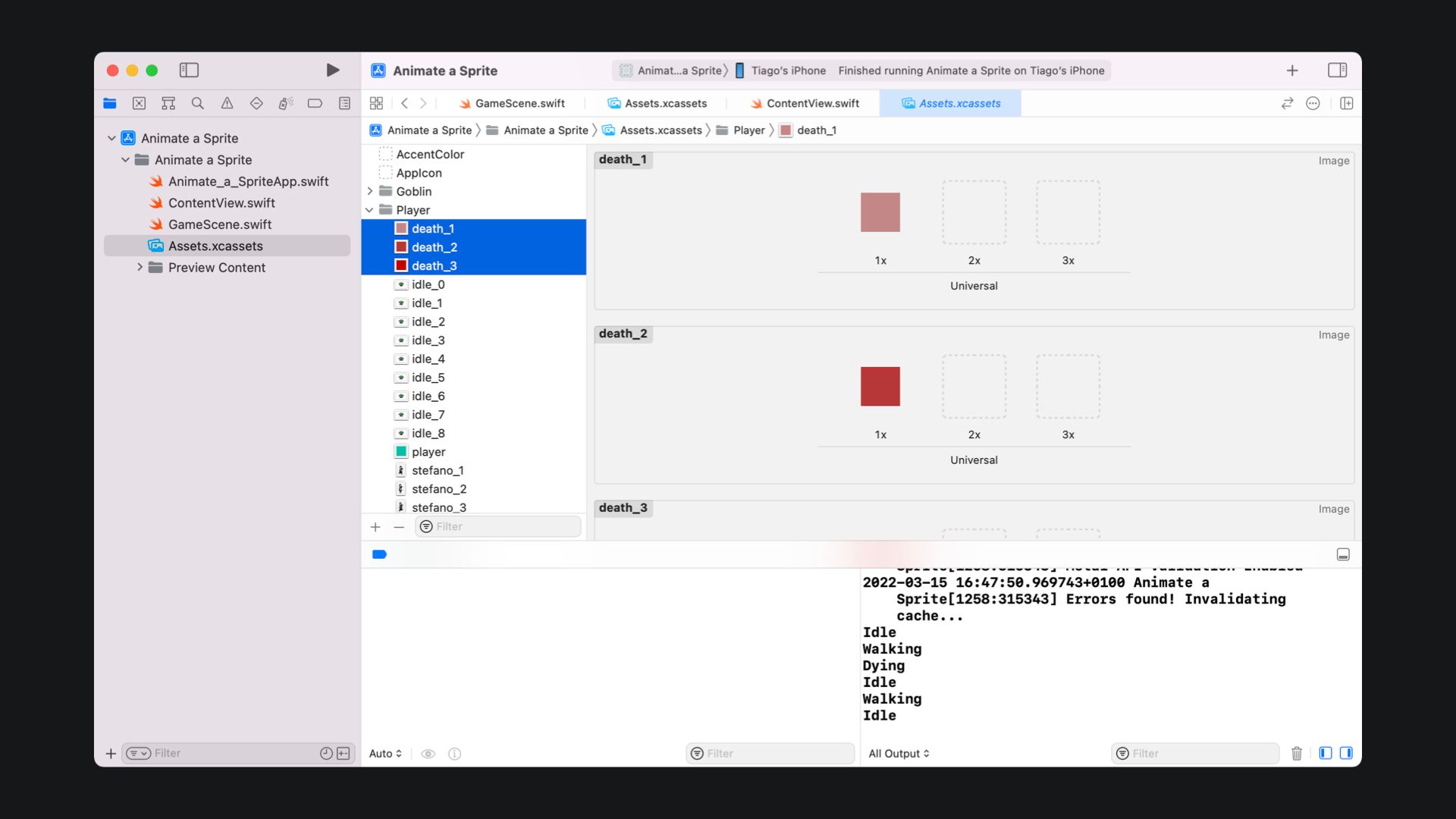
One time the Sprite Atlas is created, place the sprites for your animation inside.

To know more nigh Sprite Atlases you can cheque the article About Texture Atlases on the official Apple documentation portal.
Apple Developer Documentation
You lot are at present ready to use those images in your SpriteKit based game.
To hands access your Sprite Atlas create a computed belongings return a SKTextureAtlas, like in the case below. Make sure that the value of the name parameter is the same as the Sprite Atlas you created previously.
private var playerAtlas: SKTextureAtlas { return SKTextureAtlas(named: "Player") } At present let's load the textures to be used in our blitheness cycles using our Sprite Atlas. Load the textures in the guild of your blitheness wheel.
private var playerIdleTextures: [SKTexture] { return [ playerAtlas.textureNamed("idle_1"), playerAtlas.textureNamed("idle_2"), playerAtlas.textureNamed("idle_3"), playerAtlas.textureNamed("idle_2") ] } You tin likewise preload your textures, for better performance. To know more than almost texture performance read the article Maximizing Texture Performance at the official Apple documentation portal.
Apple tree Developer Documentation
func startIdleAnimation() { let idleAnimation = SKAction.breathing(with: playerIdleTextures, timePerFrame: 0.three) player.run(SKAction.repeatForever(idleAnimation), withKey: "playerIdleAnimation") } This is what your game scene might look like.
course GameScene: SKScene { var actor: SKSpriteNode! individual var playerAtlas: SKTextureAtlas { return SKTextureAtlas(named: "Thespian") } private var playerTexture: SKTexture { return playerAtlas.textureNamed("player") } private var playerIdleTextures: [SKTexture] { render [ playerAtlas.textureNamed("idle_0"), playerAtlas.textureNamed("idle_1"), playerAtlas.textureNamed("idle_2"), playerAtlas.textureNamed("idle_3"), playerAtlas.textureNamed("idle_4"), playerAtlas.textureNamed("idle_5"), playerAtlas.textureNamed("idle_6"), playerAtlas.textureNamed("idle_7"), playerAtlas.textureNamed("idle_8") ] } private func setupPlayer() { actor = SKSpriteNode(texture: playerTexture, size: CGSize(width: 70, pinnacle: 46)) thespian.position = CGPoint(x: frame.width/2, y: frame.height/2) addChild(histrion) } override func didMove(to view: SKView) { backgroundColor = SKColor.white self.setupPlayer() cocky.startIdleAnimation() } func startIdleAnimation() { let idleAnimation = SKAction.animate(with: playerIdleTextures, timePerFrame: 0.05) thespian.run(SKAction.repeatForever(idleAnimation), withKey: "playerIdleAnimation") } } Wrapping up
Now that you lot know how to run blitheness using sprite atlas, textures and a SKSpriteNode first thinking nigh how would you organize your lawmaking if your nodes take different states.
What if your player has a death animation, an idle animation, and a walking blitheness? How would you modify between those animations?
We are going to address this and much more than in future reference articles and tutorials.
Source: https://www.createwithswift.com/sprite-animation-with-spritekit/
Posted by: sochahaphe1951.blogspot.com


0 Response to "How To Animate A Sprite In Spritekit"
Post a Comment